Wednesday, December 3, 2008
Javascript image clipping
HTML DOM clip Property
The clip property sets the shape of an element.
What happens if an image is larger than the element it goes inside? - The "clip" property lets you specify the dimensions of an element that should be visible, and the element is clipped into this shape, and displayed.
Object.style.clip=rect(top,right,bottom,left)auto
rect(top,right,bottom,left) - Sets the shape of the element
auto - The browser sets the shape of the element
More... HTML DOM clip Property
Wednesday, November 12, 2008
SQL LIKE Condition
The patterns that you can choose from are:
% allows you to match any string of any length (including zero length)
_ allows you to match on a single character
Examples using % wildcard
The first example that we'll take a look at involves using % in the where clause of a select statement. We are going to try to find all of the suppliers whose name begins with 'Hew'.
SELECT * FROM suppliers
WHERE supplier_name like 'Hew%';
You can also using the wildcard multiple times within the same string. For example,
SELECT * FROM suppliers
WHERE supplier_name like '%bob%';
More ...
http://www.techonthenet.com/sql/like.php
Facebook API - building Facebook applications in ASP.Net
The web is social. Developers just like you have built applications on Facebook Platform that millions of people use everyday. Join the developer community and help make the web even more social.
Facebook Developers
Facebook developers ASP.Net
Facebook developers ASP.Net
Facebook Developer Toolkit download
http://www.codeplex.com/FacebookToolkit
Getting Started with the Facebook Developer Toolkit
Getting Started with the Facebook Developer Toolkit
Anatomy of a Facebook application
Anatomy of a Facebook application
Facebook is a social networking website launched on February 4, 2004.[1] The free-access website is privately owned and operated by Facebook, Inc. Users can join networks organized by city, workplace, school, and region to connect and interact with other people. People can also add friends and send them messages, and update their personal profile to notify friends about themselves. The website's name refers to the paper facebooks depicting members of a campus community that some US colleges and preparatory schools give to incoming students, faculty, and staff as a way to get to know other people on campus.
Wikipedia Facebook
Inside Facebook - Latest news and Facebook applications. Tracking Facebook and the Facebook Platform for Developers and Marketers.
Inside Facebook
AppRate is a community-driven site that brings sense (and a bit of wit) to Facebook Applications. With daily reviews and ratings, we help users filter out the ‘good’ applications from the bad and ugly. Anyone and everyone is welcome to vote, and we encourage users to submit their own apps for review.
AppRate
Face Reviews - Social News, Reviews and Trends. Mission is to help companies extend their brand across all social media networks. We report & publish observations, reviews and trends related to Social Media.
Face Reviews
Tuesday, November 11, 2008
Master (GridView) Detail (FormView) refresh after update
The secret to having a master (GridView) trigger a detail (FormView) and see it refresh after an update.
Just add the DataBind in Page_PreRenderComplete handler.
protected void Page_PreRenderComplete(object sender, EventArgs e)
{
GridView1.DataBind();
FormView1.DataBind();
}
Additional information:
Master-Detail with the GridView, DetailsView and ModalPopup Controls
GridView control to show master-child or master-slave data, written in c#, asp.net, and javascript.
Subject: Display data using gridview, by generating hidden div with child data. Javascript used to show and hide (collapse and expand) grid.
More...GridView control to show master-child or master-slave data, written in c#, asp.net, and javascript.
Tuesday, November 4, 2008
Exitmercials Push Visitors to Advertiser Websites
.jpg) Ad buyers jump through too many hoops for low ROI Ad buyers jump through too many hoops for low ROI |
Why do buyers jump through so many hoops to entice visitors to their website?tEarn exitmercials solve the problem.
History of Advertising
Whether newspapers, magazines, coupon mailers, yellow pages, or TV broadcasts - an advertiser bundles their advertising with other content. Delivered as a media product, the advertiser is promised:
- A minimum circulation.
- Savings when compared to mailings.
- Advertisers supplied a creative image in standard sizes.
- Rather than show the same banner to every visitor, the practice randomizes - thus showing different ads to visitors. This made it hard for the buyer to find their own ad, since it may not show during their visit.
- The ad server controlled delivery, to provide the buyer with the exact number of deliveries that they contracted for. The buyer can buy any quantity - not just the fixed circulation of the publisher.
- Creative talents worked in the limited space to entice viewers to click and learn more.
- A click takes visitors from the ad to the advertiser's web site. This is a click through.
- Buyers supply two phrases of limited length. One is the headline. The other is a tagline.
- Copy writers struggle with catchy phrases to attract buyers.
- Buyers choose keywords that match customer interests to the advertiser's products.
- With the complexity of synonyms, buyers often choose thousands of keywords to describe their offering.
- Buyers bid to pay a cost per click (CPC) or cost per action (CPA). When readers click on the ad, they are directed to the advertiser webpage. Buyers pay only when clicked - a paid click.
- A robot controls placement of ads on a page and the order of ads in a column. Buyers don't control placement and frequency - creating frustration.
"there is insatible demand for any paid click we produce."
- Efficient Frontier reports that CPC buyers pay from $0.30 to $0.60 per click.
- Google has reported mortgage brokers who pay over $4.00 per click.
- If 10% of viewers click-through, the equivalent CPC would be $0.50.
- At average click-through rates of 1%, the equivalent CPC is $5.00.
- At lower click-throughs, the CPC would be higher.
- Buyers supply a website or webpage.
- Buyers choose a target audience.
- Buyers choose a CPC or CPA.
- Views that 99% don't see
- Banner creatives in limited spaces
- Effort to gain click-throughs
- Keyword selection
- SEO to optimize thousands of keywords
- Copy writing to entice clicks
- Fraudulent clicks
- Habitual clickers
- Accidental clicks
- Ad blockers
- Cookie-less
Turn off email notifications in facebook
1. Click account
2. Click Notifications
3. Now untick ALL the notifications you do not wish to receive
4. Click Save Changes
Thursday, October 30, 2008
DotNet OpenId
Go to article:
http://code.google.com/p/dotnetopenid/
Your Gmail Account is Now An OpenID
by Erick Schonfeld
You may not know it, but you probably have an OpenID. If you have a Yahoo account, you have an OpenID. If you have a Windows Live account, you will soon have an OpenID. And today, if you have a Google e-mail account, you can also start using your Gmail address as an OpenID.
Your Gmail Account is Now An OpenID
Tuesday, October 28, 2008
ASP.NET: How to Integrate Both Google Checkout and PayPal In 3 Steps
The Solution
In their documentation, PayPal and Google Checkout both mention that you must put their code into your site exactly as they have it, using the HTML forms they way they have structured them. This is not true. There are only a few bits of information that are required, and so long as they are present in an acceptable fashion, your pass-off to these gateways will work smoothly and flawlessly.
1. Get rid of your form tags.
2. Create image buttons for Google Checkout and PayPal
3. Create your hidden inputs to transfer information to PayPal and Google Checkout
4. BONUS: Hook up Google Analytics.
Complete article: ASP.NET: How to Integrate Both Google Checkout and PayPal In 3 Steps
Monday, October 20, 2008
eBook, Self-Publishing, Starving Writers Gain Ad-Supported ePublishing
- Amazon extended the life of Long-Tail books through on-demand publishing and a huge inventory of titles.
- Amazon has gained traction with the Kindle. Sony has had some success with their eBook reader.
- Bloggers have gained fans and tested ideas through their blog; and won publishing contracts as a result. Problogger has reported on his and other successes as a book author.
- Hundreds of top writers have blogs - to extend the marketing of their works beyond the publisher efforts.
- Thousands of great writers have published online, gaining millions of fans. But, at eCPM of $1.00 or less from CPC ads, these popular writers have not been able to sustain via advertising alone.
- At estimated mature value of $0.30 per adpack view and a 10 chapter book, we estimate that each reader is worth $3.00 gross. This beats the royalties of less than $1.00 earned through book publishing.
- With just a few thousand readers, success of the model beats the advances available through publishing. Thus, niche non-fiction and fictional works can benefit - without print.
- Further, the model scales. Works can become best-sellers scaling through the Internet to reach millions of fans. Low-friction access to content requires no credit-card commerce. Great works can be supported solely by advertising revenues.
Thursday, October 2, 2008
WebResource.axd ?
Web Resources in Microsoft ASP.NET 2.0 addresses these issues by letting the developer embed these resources in the assembly as .resources. To access these static resources, you can just call a method in the control's code.
Working with Web Resources in ASP.NET 2.0
ASP.NET Cookieless Feature Works
The cause was in our web.config file.
We were setting cookies=AutoDetect which was causing multiple 302 errors.
Setting cookies=UseCookies solved our performance issue.
AutoDetect uses 302 to try to get additional information on the browsers cookie support.
See attached MSDN doc for the "Understand How the ASP.NET Cookieless Feature Works"
More...
http://msdn.microsoft.com/en-us/library/aa479315.aspx
Monday, September 29, 2008
Access two servers using same domain name
Right now when I am on my internal network I can go to http://192.168.1.2 in my web browser and the web based application will open. I know that an address of 192.168.x.x will not work outside of our local network. I want to be able to access the application that is on 192.168.1.2 from the Internet. So, from the outside, I want to be able to go to www.mydomain.com, then have a link on our company website that will point them to the application on the other server. I would like our visitors to stay within our same domain. I can add a virtual directory in IIS on the website server that points to the web folder on the application server. Am I going down the right path with a virtual directory?
Ans -
If you have a separate dns entry for the 2nd application you could use host headers on the main server and have the 2nd domain get redirected to the 2nd server.
Or you could just identify a virtual directory in the main server and put some asp redirect that shuffles everything to the 2nd server.
Or if both computers are on the same lan, you could just let the main server be the only webserver using a virtual directoy mapped to the other server.
__________________
More...
http://forums.devshed.com/iis-97/redirect-to-another-internal-webserver-317863.html
Using the Windows Server 2003 Computer Management Console Event Viewer snap-in
(To access the Computer Management Console in Windows Server 2003, right-click the My Computer Icon on the Start menu and select Manage with the left button.)
Event Viewer displays items logged by the system when actions happen within a Windows Server 2003 system. You can access the tool from the Run dialog by entering eventvwr and clicking OK.
By default, the events logged are captured in one of these log files:
|> System: Shows Windows system events.
|> Application: Shows events recorded by applications that are installed on the system.
|> Security: Contains records of logon/logoff actions and privilege use.
(Other applications -- which include later versions of Microsoft Office and Internet Explorer, Microsoft Active Directory, and File Replication Services -- may create their own logs, which will appear in the event log.)
Each of the logs included in Event Viewer by default allow you to quickly view actions taking place on a system. For example, the starting and stopping of services are recorded as informational entries in the System log.
The System and Application logs also record warning events and critical events. Warning events display events that are not immediate problems but could cause more serious issues if left unchecked. Critical events occur when a component or application fires an error when performing a task. An example of a critical event within the Directory Services log might be an error that occurs when the Domain Controllers in your Active Directory environment cannot replicate directory service information between each other. While this error can be caused by several things, including network outages or problems with DNS, it is classified as critical because it becomes a significant point of possible failure in your environment.
Backing up, clearing, and altering the size of event logs
You can also use Event Viewer to back up and clear the event logs. You may want to do this if a given log has reached its maximum size limit.
To clear a log of all the events it currently holds, follow these steps:
|>In the left pane of the Computer Management Console, right-click the event log you want to clear and select Clear Log.
|>Windows Server 2003 will ask you if you want to save the contents of the file before clearing it. Click Yes and then choose a location to save the contents of the log.
|>Click Save. This will back up the contents of that log and clear it.
Follow these steps to change the size of a log:
|>Right-click the log file object for which you wish to adjust the size and select Properties.
|>Enter the new file size in the Maximum Size box (the default is 512 KB), then click OK.
Maintaining log files automatically
When the log files are created, they are assigned a default size of 512 KB. This size is usually easy to manage; however, if the system is accessed frequently and processes many logons, the Security log may become full more often than you like. If this happens, the PC will prevent logons by anyone who is not a member of the administrators group. (This is typically not an issue on a server system, but I'm using it as an example of an event that can occur that will fill the log file.)
To remedy full log files, you can assign one of the following actions to each log file:
|>Overwrite events as needed (overwrite the oldest events first)
|>Overwrite events older than xx days
|>Do not overwrite events (clear logs manually)
If you assign either of the first two options, it will allow the logs to manage themselves in terms of disk space.
Note: it's important to review log files on a regular basis to ensure that your Windows Server 2003 systems are functioning properly. The log archiving option will allow you to review the log files, while keeping the active logs manageable with little intervention.
More...
http://www.builderau.com.au/program/windows/soa/Using-the-Windows-Server-2003-Computer-Management-Console-Event-Viewer-snap-in/0,339024644,339286671,00.htm
Thursday, September 25, 2008
Creating a Master Site Template in Dreamweaver
In this article, I'll provide you with a bunch of cheesy sample images for a pretend web page template. But I'll also provide you with concrete, albeit basic, information regarding how to create a master template for a web site using Dreamweaver 2004 MX.
Creating a template in Dreamweaver is very similar to creating a template in Microsoft Word or other programs. You need to design and/or add all the static elements that will become part of the template...items that you want to appear on every subsequent page that will be created from this template.
The template must also be saved as a template and saved into a Template directory within the project site files. Then, whenever you need to create a new page for your web site, you just create the new page from the master template designated to that site. Furthermore, you'll save lots of time modifying your site, because if you add information to the template, it will be added to all the pages of your site. This makes updating or adding links quite simple. It also helps to ensure consistency...a sure sign of a professional site. And it also helps avoid errors because you won't forget to update one page, since all pages are tied to the template update.
There are many ways to layout a template, but one of the most common ways is to use a Layout Table. You can think of it as adding a main table to the page, and then drawing out cells within that table. These cells become your content areas.
To start laying out your framework, you need to move into the Layout Mode. Click View > Table Mode > Layout Mode, as shown below.
More...
http://pubs.logicalexpressions.com/pub0009/LPMArticle.asp?ID=524
Dreamweaver templates
About creating Dreamweaver templates
You can create a template from an existing document (such as an HTML, Macromedia ColdFusion, or Microsoft Active Server Pages document) or you can create a template from a new document.
After you create a template, you can insert template regions, and set template preferences for code color and template region highlight color.
Note: Templates in Adobe Dreamweaver differ from templates in some other Adobe Creative Suite products in that page sections of Dreamweaver templates are fixed (or uneditable) by default.
For a tutorial on creating templates, see www.adobe.com/go/vid0157.
For a tutorial on using templates, see www.adobe.com/go/vid0158.
About editing and updating templates
When you make changes to and save a template, all the documents based on the template are updated. You can also manually update a template-based document or the entire site if necessary.
Note: To edit a template for a Contribute site, you must use Dreamweaver; you cannot edit templates in Contribute.
Use the Templates category of the Assets panel to manage existing templates, including renaming template files and deleting template files.
You can perform the following template management tasks with the Assets panel:
Create a template
Edit and update templates
Apply or remove a template from an existing document
Dreamweaver checks template syntax when you save a template but it’s a good idea to manually check the template syntax while you’re editing a template.
Build a .NET App for Google Checkout
01/09/2007
Google Checkout is a new service designed to make online shopping faster, safer, and more convenient by integrating with sites to help people pay for goods and services online. In this article, I'll explain how Google Checkout works, give you an overview of its API, and then show you how to develop an application for it using .NET. I've also included sample code for the application. (Full disclosure: I work for Google, where I help large merchants integrate with Google Checkout.)
To start, let's take Google Checkout for a spin. Buy.com is one of the merchants that have integrated with Checkout. If you go to Buy.com's website, put an item in your shopping basket, and click the Checkout link, you will see two ways of completing the purchase (Figure 1). You can either use Buy.com's regular checkout process, or you can use Google's Checkout.
More...
http://www.windowsdevcenter.com/pub/a/windows/2007/01/09/build-a-net-app-for-google-checkout.html?page=1
ASP.NET: How to Integrate Both Google Checkout and PayPal In 3 Steps
If you’re saying, “Wait a second, haven’t you already written an article on this?” you are correct. However, the solution I present to you here is infinitely simpler and requires fewer moving parts. The only reason I didn’t take the previous article down is because it does present interesting information about nesting MasterPages.
The Solution
In their documentation, PayPal and Google Checkout both mention that you must put their code into your site exactly as they have it, using the HTML forms they way they have structured them. This is not true. There are only a few bits of information that are required, and so long as they are present in an acceptable fashion, your pass-off to these gateways will work smoothly and flawlessly.
1. Get rid of your form tags.
2. Create image buttons for Google Checkout and PayPal
3. Create your hidden inputs to transfer information to PayPal and Google Checkout (from the same page, no extra postbacks!).
More...
http://dotnetdiscussion.net/2008/02/27/aspnet-how-to-integrate-both-google-checkout-and-paypal-in-3-steps/
JavaScript load placement
Programming for the Internet is fraught with a whole host of things that you can't depend on, but for the moment I'll be satisfied with talking about one of them: timing.
Any JavaScript that affects the way a page displays – either its content or its styling – has to first make sure that everything it requires is there i.e. that the page it's working on is downloaded (and parsed). Traditionally (well, for the past couple of years) this requirement has been met in one of two ways: placing an onload function call on the body element, or placing an automatically executed script late in the content of the page. However, these two methods have their disadvantages. Namely, that they can take a while to execute and thereby account for a page flicker where the content is visible before it has been transformed.
To demonstrate this, I've created an example page where a set of tables is hidden using JavaScript and a select box is used to display a particular one. There are four different pages of differing size (content after the tables) and each page has three different methods of running the JavaScript which hides the tables.
The third method is one of my own devising: a scheduling script that runs as soon as the "head" scripts are executed, but which checks to see if the required elements (the tables) exist yet. If they exist they are transformed, if they do not exist the script is scheduled to run after a short wait (1 millisecond), whereby it checks again ... Here's the results:*
Time taken to load JavaScript that hides page elements (Firefox)
body.onload
Content call
JavaScript scheduler
Small page 1103ms 1081ms 1062ms
Medium page 1128ms 1150ms 1134ms
Large page 1531ms 2621ms 1534ms
Image 11331ms 1849ms 1015ms
Time taken to load JavaScript that hides page elements (IE 6)
body.onload
Content call
JavaScript scheduler
Small page 2250ms 1644ms 1437ms
Medium page 2199ms 1522ms 1475ms
Large page 2256ms 1566ms 1509ms
Image 12556ms 3050ms 1628ms
*Times were averaged out over 5 attempts for each combination over a 56kb connection. Cache was cleared for each attempt. Timing of execution was initialised by the first script in the "head" and terminated when the function that hides the tables was executed.
At first glance, large differences can be seen in body.onload initialisation between Firefox and Internet Explorer. IE seems to only regard "body" as loaded until after CSS background images have been downloaded, whereas Firefox appears to treat "body" as loaded once its code has been downloaded and parsed.
The filesize of the web pages doesn't appear to affect JavaScript load times too greatly, but it can clearly be seen that the introduction of an image file adversely affects body.onload initialisation. Content calling and scheduling were on a rough par, but improvements could be seen in the scheduler for larger files and images.
Given the poor performance of body.onload under varying circumstances, it would appear that this is not a good option for the initialisation of page transforming JavaScript. Content calls could be an alternative, but they do not guarantee that the required content will be loaded, and they also require alteration of the page content itself. Scheduling of transformation appears to be the safer and faster option, although it still does not prevent flickering of content.
More...
http://www.themaninblue.com/writing/perspective/2004/09/29/
Javascript Q&A
A - JavaScript is parsed first (analyzed), and then it is executed (carried out). If an error is found in the code during the parsing phase, then the execution phase is canceled. If the JavaScript contains no errors, then the code is executed by the browser. In the context of a browser, this means that statements written in the global scope that are not functions, get executed.
Q - In what order is JavaScript executed in a browser?
A - Inline and external scripts are executed in the order in which they appear in an (x)HTML document. The contents of each script is parsed and executed before continuing on to the next script. It should be noted that the loading of an (x)HTML page is halted while loading external JavaScript files.
Q - In what order are (x)HTML pages and there assets loaded?
A - Browsers will loosely load an (x)HTML document in the following order:
(x)HTML is parsed by the browser
External scripts/style sheets are loaded
Scripts are executed as they are parsed in the document
(x)HTML DOM is fully constructed
img, embed, object, and iframe content is loaded
The page is finished loading and the JavaScript onload event is invoked
Q - What is the onload event?
A - The onload property of the window object specifies an event handler function that is invoked when a document or frameset is completely loaded into its window or frame. This property can also be set by using the onload attribute of the body element.
Q - Why isn't the window.onload adequate for all my DOM scripting needs?
A - There are two major limitations to the onload property. The first limitation is that this property can only accept one function. If you try to attach two functions to this event, the last one declared will be attached to the event and the first function assigned will be discarded.
The second limitation of window.onload is that the event fires only after everything in an (x)HTML document is loaded — including images, flash, and frames! Waiting for these elements to load before the onload event is fired can cause UI errors if the user tries to interact with the page before the JavaScript event handlers have been applied to the DOM via the onload event. Moreover, the user experience can really suffer if JavaScript functionality is delayed due to large assets being loaded into the browser.
Q - Why do I often see JavaScript written/included before the closing body element in an (x)HTML document?
A - DOM elements can not be accessed by JavaScript until the browser has loaded the HTML elements into the DOM. By placing JavaScript at the end of an (x)HTML document (before the closing body element), you will ensure that the script is called as soon as the DOM is constructed/loaded and ready for manipulation. An advantage of this approach is that JavaScript code is executed right after the DOM is constructed and possibly before the onload event would fire.
JavaScript beginners get tripped up by this constantly by placing code that manipulates the DOM in the header element of an (x)HTML document. This causes an error because the DOM has not yet been constructed and thus is not yet accessible to JavaScript that traverses/manipulates the DOM.
Q - Is JavaScript in the global scope still being executed even after the onload event is fired?
A - All JavaScript that is available when the browser first parses the page is executed before the onload event is fired. Of course, other events can trigger JavaScript execution after the onload event.
Q - Can you explain the difference between the following DOM event techniques: onload, DOM Ready, and Element Ready?
A - All of these techniques are essentially used to execute JavaScript only after the entire page has been loaded, the DOM has completely loaded, or the DOM has partially loaded in a web browser. Below I specifically discuss each technique.
onload - This technique is rather self explanatory. A Function assigned to the onload property of the window object will be executed once an (x)HTML document has been completely loaded by a web browser. For example:
view plaincopy to clipboardprint
//
window.onload = function(){ alert("page loaded") };
// //
window.onload = function(){ alert("page loaded") };
//
Since only one function can be assigned to this property at a time, many developers started using an event utility script to add multiple onload handlers to a web page. You might be familiar with the original addevent script, and its numerous predecessors.
DOM ready - This technique tries to improve upon the onload technique by executing javascript code once the DOM is constructed, and before the page has actually finished loading. How this is done has been the topic of numerous blog posts.
Element ready - This technique attempts to surpass the DOM ready technique by checking the DOM loading status at intervals for the availability of a specific element. Doing this will allow for the execution of JavaScript DOM manipulation code as soon as the element itself, but not necessarily the entire DOM, is ready.
Q - Can I assign an event handler to window.onload, and at the same time set the onload attribute of the body element to a different event handler?
A - No, providing a value to the onload attribute of the body element will override any event handlers you assign to the window object.
Q - What is meant when it is said that client-side javascript is single threaded?
A - This means that the parsing of (x)HTML documents stops while scripts are loaded and executed, and that web browsers stop responding to user input while event handlers are being executed.
This is a good thing, and a bad thing. It's good because you can rest comfortable knowing that two event handlers will never run at the same time. Also, you can manipulate document content knowing that no other thread is attempting to modify the same piece of content.
It's bad in that intensive scripts can hold up the user experience by causing periods of unresponsiveness from a JavaScript driven UI.
More...
http://javascriptant.com/articles/
http://javascriptant.com/articles/10/qa-on-javascript-execution-onload-techniques
Tuesday, September 23, 2008
Step-by-Step tEarn install on Google's Blogger
tEarn Exitmercial NetworktEarn (Tag, Earn) has unveiled our multi-media, full page, exitmercial network. Success of the tEarn community promises: (1) 50 to 100 times higher eCPMs for publishers and bloggers (2) lower CPC and multi-fold ROI improvements for buyers. 50 out-of-the-box innovations enable this new marketplace. We're ready for phase two beta open enrollment. Future phases may require writer qualifications. Learn more at ady.tearn.com.

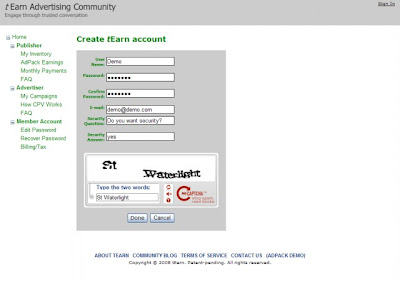
Create a tEarn Account

Saturday, September 20, 2008
Want to be the next Google? Create enduring values
Editor's note: This is an op-ed piece by Bernard Moon, vice president of holding company The Lunsford Group.]
Last week I was having lunch with a senior person involved with Facebook and asked him about the recent departure of some of their key people. His response: “Facebook just doesn’t have the right culture. They’re not a Google or Microsoft.”
This statement kicked off an interesting conversation. My lunch companion argued that a company’s culture and founding values are significant factors in a startup’s march towards long-term success. We also touched on the importance of leadership in a startup, and whether Facebook has the right team running it to become the next Google.
Later that week, my colleague, Dan Wooldridge, who provides leadership consulting to established enterprises when he’s not busy with the operations of our various entities, brought up the founding of Sony. Dan told the story of how in 1946, as Japan was rebuilding itself after World War II, Masaru Ibuka and Akio Morita started Sony with just a mission, before an actual product was made. Ibuka wrote:
The first and primary motive for setting up this company was to create a stable work environment where engineers who had a deep and profound appreciation for technology could realize their societal mission and work to their heart’s content.
They also stated that they wanted to:
• Establish an idea factory that stresses a spirit of freedom and open-mindedness, and where engineers with sincere motivation can exercise their technological skills to the highest level.• Reconstruct Japan and elevate the nation’s culture through dynamic technological and manufacturing activities.
It is amazing that Ibuka and Morita had the fortitude and long-term perspective to accomplish these founding goals. Although it took decades, Sony did eventually elevate Japan’s national reputation in the world as a leader in technology and consumer products. This was a reflection of Ibuka and Morita’s strength in leadership, of their values, and of how they created a corporate culture where stated values led to tangible behavior and results.
These two discussions made me think about various companies I’ve encountered over the years, and how their core values, leadership, and related factors drove them to become the titans of their industry.
Cultivate your core values. What enduring core values do you want your startup to live by? How do you plan to execute on them? One of Google’s core values was having the smartest, most competent people working there. Google executed on this by requiring job applicants to submit their college transcripts and standardized test scores (i.e., SAT, GRE, GMAT), and having minimum standards for GPAs. Google even requires this for senior hires, when most companies stop asking for transcripts above the middle manager level.
I always thought this was impractical—since some talented and successful executives do not have the best GPAs—but Google sticks with this measurement as a method to execute on its core value. I admire that, even though I don’t completely agree with Google’s implementation. (Yes, Google makes some exceptions to this guideline, but generally stands by these requirements.)
Another value is being “Googley.” When Googlers interview a candidate, they have to ask themselves, “Is this person Googley? Are they nice? Is this someone I want to work with?” It’s rare for companies to ask such questions, but this is something the founders wanted to be a part of Google’s culture. Of course the company has experienced tremendous growth over the years—from approximately 3,000 in 2004 to over 19,000 in 2008—so it is more difficult to execute on this value (I’ve met a fair amount of Googlers who aren’t so Googley), but it’s still commendable to stick to this philosophy.
Being Googley might not have helped Oracle grow into one of the largest software companies, since its market probably needed the hyper-aggressive sales culture that the company is known for. Oracle valued the characteristics that make up its sales-oriented culture, so it hired people who were very competitive and hard-charging throughout the company.
Apple’s Steve Jobs created a company that values creativity and an intense pursuit of perfection. Apple has become a unique force in the consumer electronics market by rejecting the common value of listening to its customers and believing that Apple knows what people really want. So you have to create core values that reflect not just the founding team’s values, but also what is needed to succeed in your target market.Venture capitalists make a difference. While some entrepreneurs don’t want to hear this (and a disclaimer — I’m not a VC), VCs can make a difference. When my wife joined Google in 2004, some of their operational processes, such as performance reviews, were presented to her as “John Doerr, one of Google’s investors, helped establish this process based on his previous experience….” I thought it was interesting that his lore and impact were still proffered five years after Google’s founding, and how this shows the effect a great VC can have on your company. Sequoia’s legendary Don Valentine is known for his tremendous influence on the founding of Atari, Apple, Cisco, and Oracle. There are also relative newbies like Bessemer Venture Partners’ Dave Cowen, whose 45 early-stage investments have produced 19 public companies and 18 acquisitions. So getting smart money is important.
Not everyone will be funded by Kleiner Perkins, Sequoia, Benchmark, DFJ, or other top firms, but as an entrepreneur you really need to do due diligence on potential investors. What is their track record? How hands-on are they? Is that the right level for you? Do prior entrepreneurs endorse them? Would they work with these VCs again on their next startup? Do you trust this person?
Don’t compromise on hiring. Truly making your core values tangible within your startup really begins with the founding team and early employees. Assuming that you and any other founders are effective leaders, the rest of your path to execution will be far easier when you work with outstanding people who completely believe in your core values and vision. In the “Letter from the Founders” written by Larry Page and Sergei Brin for Google’s IPO filing, they emphasize the core of Google’s values:
Our employees, who have named themselves Googlers, are everything. Google is organized around the ability to attract and leverage the talent of exceptional technologists and business people.
During the early days of Microsoft, when Bill Gates was asked who his greatest competitor was, he answered “Goldman Sachs.” He didn’t see Apple or IBM as his top competition—rather, it was Goldman Sachs which was competing with Microsoft for the top talent from colleges and graduate schools.
In many people’s minds, Google has recently taken over Microsoft’s mantle of technology’s top player, while maintaining its ability to attract top talent. For example, for as long as I can remember—until the last two years—the top destinations for MBA graduates have been either Goldman Sachs or McKinsey. But for the past two years, Google has been named the most desired company to work for by MBA students. Talent attracts talented people.
Naturally it’s easier to attract the best talent when you’re Google, Microsoft, or a hot company like Facebook. But they too started out as small companies, and no one knew if it would be good to work there. For early-stage companies, I cannot emphasize it enough: Don’t compromise on the skills, personality, and values you want in your hires. Do your reference checks thoroughly, ask probing questions, and don’t rush to judgment because you’re paddling upstream with a spoon in Startup River and your colleagues are begging for more help. In the early stages of your company’s growth, every hire—from top engineer to admin—really makes a difference.
Leadership holds it together. Founders need not just the talent, discipline, and fierce determination to succeed, but also the flexibility to create new paths for the company. Many successful companies have changed their business models mid-stream, so the founders must be determined and focused, yet open to the realities of the market. Those realities can include the fact that the product or service might be too early, that they need to be further developed, or, unfortunately, that the company needs to be shut down.
Sometimes the founding CEO isn’t the right person to take a company to the next level—and has to have the humility to recognize this. Google’s Page and Brin realized that they needed an Eric Schmidt to help grow their company, and I believe Google would not have been as successful without adding Schmidt to the mix. EBay’s Pierre Omidyar eventually needed Meg Whitman to take the CEO role for its next stage of growth. There are exceptions, such as Bill Gates, Larry Ellison, Jeff Bezos, and Steve Jobs—founders who continued or returned to lead their companies long past startup and IPO stages.
Yet most entrepreneurs won’t know whether they are able or want to lead their company through all of its growth until they’re there. Sometimes an unfortunate collision occurs with bitter emotions, an entrepreneur getting thrown out justly or unjustly, and a board hoping the next CEO will be the right leader. Other times an entrepreneur recognizes that he or she isn’t the right person for the next stage, and helps find the right person to maintain the company’s values while executing on a grander scale. And whether under old leaders or new, that is the most important outcome—having the core values endure through all stages of a company’s growth.
So, as you’re writing your business plan and slides, remember to have meetings about what you want your company’s core values to be and how you will execute on them. If you never had this critical discussion yet, take some time to do so. Who knows? If you’re bold, maybe the incredible will happen, and your company will become the next Google.Bernard Moon is vice president of the Lunsford Group, a private holding company consisting of entities in technology, media, research & consulting, health care, investment boutique, and real estate.
Bernard blogs at Silicon Moon.
http://venturebeat.com/2008/09/17/want-to-be-the-next-google-create-enduring-values/
You can serve video ads using Youtube
- Upload your video at Youtube. The video can be any length. The time limit depends on your message and the patience of your intended reader. Industry wisdom suggests 15 seconds. Microsoft has tested 90 seconds. It can even be a 30 minute program, but few people can be interrupted for a 30 minute show.
- For each video, Youtube provides an 'embed' tag. Click and copy the tag to the clipboard.
<object height="344" width="425"> <param name="movie" value="//www.youtube.com/v/fkZnJsz1FRk&hl=en&fs=1"></param> <param name="allowFullScreen" value="true"></param> <embed src="//www.youtube.com/v/fkZnJsz1FRk&hl=en&fs=1" type="application/x-shockwave-flash" allowfullscreen="true" width="425" height="344"></embed> </object>
- Sign into your account at http://ady.tEarn.com/
- Click Advertiser on the left menu. This is your ad cart.
- Edit an existing template or create a new template.
- Paste the embed tag into the supplied textbox.
<object height="500" width="770"> <param name="movie" value="//www.youtube.com/v/fkZnJsz1FRk&hl=en&fs=1"></param> <param name="allowFullScreen" value="true"></param> <embed src=" ... " width="770" height="500"></embed> </object>
Continuous Loop<embed src="//www.youtube.com/v/fkZnJsz1FRk&hl=en&autoplay=1&fs=1"></embed>
To repeat and restart the video, insert &loop=1 as follows:
<embed src="//www.youtube.com/v/fkZnJsz1FRk&hl=en&loop=1&fs=1"></embed>
Friday, September 19, 2008
Early Adopters, Super Influencers, Chrome, Safari Use
Are You a Super Influencer?
A new report from Universal McCann discusses the rise of "a new breed of super influencers" that has been created by "the tools of the social media revolution." Before we all don our superhero capes, let's look more closely at the findings of the report.
Entitled When did we start trusting strangers? How the internet turned us all into influencers, the premise is that influence was moved beyond "professional and top down" (mainstream media) and into Web-enabled peer to peer influence. But despite McCann calling this a "democratisation of influence", all influencers are not equal. There are "super influencers" who are "extremely heavy users of social media, particularly in terms of content creation." Are you one of these people? Let's check out what the characteristics are...
The research was completed among 17,000 active internet users in 29 countries, according to McCann.
Who Are The Super Influencers?
Super influencers are heavy social media users, who also "fit the typical profile of early adopters who are likely to try new products, take risks and share their opinions with friends."...
Chrome Market Share: WebTrends Says 2%; Over 7% at ReadWriteWeb
Web analytics firm WebTrends reported today that mainstream Internet users are "embracing" the Google Chrome browser. In the third week since its launch, WebTrends states that Google Chrome is the fourth most popular browser used by visitors to the web site of The Daily Telegraph, Britain's highest selling newspaper. WebTrends puts the figure at "nearly 2 percent" of the total traffic to telegraph.co.uk, which it says is more than Netscape, Mozilla, Opera and other browsers. Presumably the browsers above it are IE, Firefox and Safari.
Here at tech-focused site ReadWriteWeb, the last couple of weeks of Google Analytics data shows that about 7.25% of our readers are visiting using Chrome.
Here's a screenshot of RWW stats from the last couple of weeks:
Compare this to the month of August, when our browser stats looked like this:
Clearly Chrome has taken share from both Firefox (3.93%) and IE (4.7%), for our tech-savvy readers. However Safari's share has gone up a little on our site in September. Time will tell whether these trends continue, but for now Chrome is continuing at a solid 7% + for our site. Not bad when you consider that our readers are also statistically more likely than the general population to use Macs - which Chrome isn't available on yet. 18.28% of our August readers were Mac users, with 75.68% Windows.
More importantly, Chrome looks to be close to establishing itself as the 4th most popular browser in the mainstream market - which is bad news for Opera.
Step-by-step guide to add tEarn to your Blog
Step-by-Step tEarn Install on Google's Blogger
If you don't already have a blog then
go to http://www.blogger.com to create your new blog.
Follow the 3 easy steps to create a blog
Create a tEarn Account
Go to http://ady.tearn.com
Select "Sign In" upper right corner
If you already have an account sign in and select "Log In" button.
Skip to the "Setup your Publisher Profile page" slide
If you do not already have an account press the "Sign Up" link.
Select a user name and fill in the blanks.
After you have filled in the information select the "Done" button
Press the "Continue" button
Optionally fill your profile information and
the press "Update Profile" button
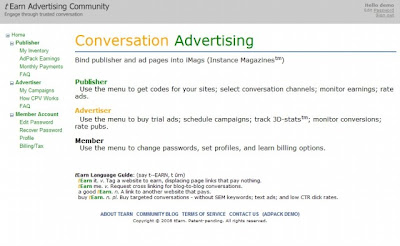
Setting up your Publisher Profile
Select the "Publisher" link on the left most navigation tree
The Publishers control is displayed
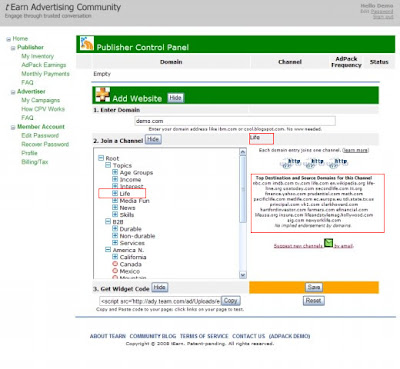
Select the "Show" button to open up the "Add Website" dialog
Enter thew domain of your web site
Select "Show" under "Join a Channel" to open up the Channel selection dialog.
in the example we selected "Life"
 Select the "Get Widget Code" "Show" button to display the tEarn code snippet that you will include on your blog.
Select the "Get Widget Code" "Show" button to display the tEarn code snippet that you will include on your blog.Select the "Copy" button to copy the code snippet to the clipboard.
 Pasting the code snippet in to your blog
Pasting the code snippet in to your blog
Login to Blogger
Select "Layout" tab
Select the "Edit HTML" tab
Scroll down to the bottom just before "/body "the tag and paste the tEarn code snippet
Select "SAVE TEMPLATE"
Your blog is ready to display tEarn Ads!!
All external links will display Ads

Thursday, September 18, 2008
Using the AJAX Timer Control as an UpdatePanel Trigger
A .Net Developer's Blog
In the web application I am currently developing there is a page which allows user's to start an off-line process. There are a number of parameters the user can configure that will effect how long each of the processes take to complete. When the system in under a typical load an operation can take anywhere from 30 seconds to 30 minutes depending upon how it is configured. After the user kicks off the operation, we redirect them to a status page that contains a list of all of the finished, queued and currently executing operations in the system. The idea being that the user could see where there process is in the queue so they could get an idea of when it might complete.
After the page was in production for a few months, we started getting feedback from our users saying they would like it if this status page would automatically refresh every 30 seconds or so so they can continuously view the most up to date state of the jobs running within the system.
I figured it would be pretty simple to meet the user's requirements by adding an ASP.NET AJAX Timer control to the page. The Timer Control will automatically postback the page at a specified interval. If I use the Timer as an AsyncPostBack trigger for an UpdatePanel (which I believe it the primary use case for the Timer control), it should provide exactly the functionality I need. Here are the steps I followed and few items that I learned along the way ...
Overview of the ASP.NET AJAX Timer
The ASP.NET AJAX Timer Control will perform postbacks at a predefined interval. The Timer has an Interval property that determines how often the Timer fires. When the Timer Elapsed period passes the Timer's Tick event fires on the server.
If you want the complete page to postback (a full postback), you can just place the Timer on the page just like normal. If you want the Timer to trigger an partial postback, you have 2 options:
Place the Timer inside an UpdatePanel
Place the Timer outside of an UpdatePanel and explicitly register it as an AsyncPostBackTrigger
Additionally, the Timer properties (primarily Enabled and Elapsed) can be modified within the Timer's Tick event handler. Allowing you to modify these values at runtime if you detect that you need to.
As far as adding the Timer to the page, that's pretty much it. However, there are a few considerations you should think about when using the Timer.
AJAX Timer Considerations
The behavior of the Timer differs slightly depending upon if it is contained inside or outside of an UpdatePanel
Depending upon where the Timer is on the page dictates how the Elapsed value is calculated.
If the Timer is outside of an UpdatePanel it continues to run during a partial postback. So if the Elapsed property is set to 5 seconds, and the partial postback takes 3 seconds, the timer will fire again 2 seconds after the partial postback completes.
When the Timer is contained within an UpdatePanel, it stops running while the postback is executing and starts again when it finishes.
Set the Elapsed property to a value that is large enough to allow the Tick server event handler to finish executing. Because the Timer's placed outside of an UpdatePanel continue to run during the partial postback, if the partial postback doesn't complete before Elapsed passes again, the currently executing request is canceled and a new one is initiated. This is probably not what you want to happen.
Turn off the Timer when it isn't needed anymore
The Timer will continue to run until the user navigates away from the page or until you programmatically set the Enabled property of the Timer to 'false'. If you have a way to determine that the Timer is not needed anymore, go ahead and save the network some bandwidth and turn off the Timer.
More...
http://mattberseth.com/blog/2007/08/using_the_ajax_timer_control_a.html
Tuesday, September 16, 2008
CPC (cost per click) model is flawed
On the publisher side things are even worse. Google doesn’t share enough revenue with content sites that show their ads. The only thing keeping them even close to honest is the fact that Yahoo and Microsoft will occasionally compete for those partners. Take that away, and Google will go back to keeping the majority of advertising revenue generated at those sites (their only competition will be other types of advertising, which generate far less revenue). That is a terrible outcome when you look at it from the perspective of the health of the Internet. ..."
from TechCrunch by Michael Arrington
We agree.
http://ady.tearn.com
Wednesday, September 10, 2008
Opening New Browser Windows
A HREF="link.html" TARGET="_blank"
Note that the proper target is _blank, in all lower case. There are many mistaken impressions among Web authors of what the correct target is, aided and abetted by the fact that the popular browsers do in fact open up a new window when given any unrecognized target name, but the proper target according to the formal HTML specs is _blank (with an underscore as its first character).
More...
http://webtips.dan.info/new-window.html
Tuesday, September 9, 2008
Creating time delays in Javascript
There are two ways of creating time delays with JavaScript. The first is more simple and will simply wait for a specified amount of time before executing a function. The second does the same but will repeatedly execute the function.
Note, most browsers have a minimum delay length of between 25 and 75 ms. If a shorter delay is specified, the actual delay will be the minimum delay length. Even with higher numbers, the delay is never perfect. Most browsers will take slightly longer than the time you ask for, typically just a few miliseconds error. Some may correct their errors over time with interval timers. Also note, setting many timers with short delays on one page will cause the browser to become slow and somewhat unresponsive. Three or four timers is usually the reliable limit.
setTimeout
The first method uses a window method called setTimeout(). The method waits for a specified number of milliseconds then executes the specified code. The code can either be a direct reference to a function, or it can be a string that will be evaluated as if it contained source code.
window.setTimeout(referenceToFunction,timeInMilliseconds);window.setTimeout('runMoreCode()',timeInMilliseconds);Wherever possible, you should use a direct function reference as it is much more efficient. Using a string requires the browser to create a new script environment so it can process the script.
If you create a timeout, the code after the call to setTimeout will continue to run as normal. After the specified delay, the timeout will start a new thread, and the code specified in the call to setTimeout will be run in the new thread, along side any code that is still running in the initial thread. Unlike with many more complex languages, JavaScript does not offer any way to control when those threads sleep, wake, or yield. The JavaScript engine handles all of that, and you must accept that your new thread could be executing at any time next to another thread. Many JavaScript engines will simply allow one thread to complete before allowing the other thread to start. The same applies to events, which run in their own threads, and can be triggered at any time.
More...
http://www.howtocreate.co.uk/tutorials/javascript/timers